1. Ausgangsbasis des Cranach Digital Archive Projekts
Das Cranach Digital Archive, im Folgenden "CDA" genannt, bietet Dokumentationen und Ergebnisse interdisziplinärer kunsthistorischer, historischer, kunsttechnologischer und naturwissenschaftlicher Forschung zu den Gemälden Lucas Cranachs.
Es umfasst ca. 2000 Werke (Gemälde, Archivalien und Literatur) zum Thema Cranach, welche jeweils in weitere Kategorien gegliedert sind. Die detailreichen Informationen zu den jeweiligen Werken sollen sowohl Forscher bei ihrer Arbeit unterstützen als auch für die Öffentlichkeit zugänglich sein.
Sowohl durch Interviews, die Projektteams des MI-Masters mit assoziierten Partner, wie bspw. Dr. Gunar Heydenreich, geführt hatten als auch mit Hilfe eines einwöchigen Sprints, wurden relevante Anforderungen an das neue Gestaltungskonzept herauskristallisiert.
Lucas Cranach der Ältere
Quelle: https://www.wikiwand.com/en/Lucas_Cranach_the_Elder
2. Beschreibung des Auftrags
2.1 Was soll entwickelt werden?
Da sich das CDA selbst in erster Linie eher an Forscher richtet, soll ein alternatives Gestaltungskonzept für eine Time-Ansicht entwickelt werden, um eine größere Zugänglichkeit zu bieten, mit der die Attraktivität insbesondere für Kunstlaien wächst. Den Laien soll durch die Time-Ansicht geholfen werden, die Masse der Werke zu überblicken und ein Verständnis über Cranachs Leben und seiner Werke zu entwickeln/vertiefen.
Der Zeitstrahl, welcher eine Ergänzung zum bestehenden Archiv bieten soll, muss eine Navigation durch eine große Masse an Werken ermöglichen.
Er dient als explorative Variante zum bestehenden CDA und reichert dieses durch weitere Informationen an.
Außerdem soll eine gezielte Suche nach spezifischen Werken möglich sein und mit Hilfe des Zeitstrahls durch einen Zoom- und Scrolling-Mechanismus ein genauerer Zeitraum selektiert werden können.
Darüber hinaus soll eine Kontextualisierung stattfinden, in der die Gemälde miteinander und mit Personen und historischen Ereignissen in Bezug gebracht werden, die Cranachs Werke geprägt haben könnten.
Zusätzlich zur Einstiegsseite, die den Zeitstrahl beinhaltet, soll es eine Detailebene mit weiteren Informationen geben. Damit Kunstlaien und eher unerfahrene PC-Nutzer nicht überfordert werden, ist es besonders wichtig, die riesige Datenmenge besonders übersichtlich zu visualisieren.
Kunstexperten wurden auf die wichtigsten Eigenschaften eines Gemäldes befragt.
Besonders relevant sind nach ihnen: Titel, URLs, Signatur/Datierung, Eigentümer/Besitzer/Standort.
Darüber hinaus soll Literatur von thematisierten Werken referenziert werden.
Ein Filter nach Kategorien wie dem Entstehungs- und Aufbewahrungsort, dem Auftraggeber, des Motivs oder der Zuschreibung, soll die Suche nach individuellen Interessen eingrenzen lassen.
Hilfreich, aber nicht zwingend notwendig, sind folgende Inhalte:
Die Angabe über den aktuellen Standort oder Hinweise für den Nutzer auf Neuerungen über neue Inhalte und Funktionen.
Presets für individuelle Nutzungsziele sowie ein Glossar über Informationen zu Mal- und Produktionstechniken oder Farben/Pigmente.
2.2 Welche Kommunikationsziele gilt es zu erreichen?
Das Design soll zur Übersichtlichkeit möglichst einfach und auf relevante Inhalte reduziert sein. Wichtige Elemente sollen besonders hervorgehoben werden, damit ein klares Gesamtbild entsteht. Zudem soll das Design professionell und zeitlos sein, damit alle Nutzergruppen angesprochen werden.
2.3 Für welche Endgeräte soll entwickelt werden?
Da PCs, Laptops und Tablets das Endgerät sind, die von den meisten Nutzern verwendet werden und diese viel Gestaltungsfläche bieten, sollte hierbei der volle Funktionsumfang eingebracht werden. Außerdem sollen, da die Timeline auch im Museum auf einem 86 Zoll großen Touch-Display mit der Auflösung 3840x2160px verwendet werden soll, Interaktionen mittels Touchdisplay berücksichtigt werden.
Mit Hilfe einer mobilen Version kann das Nutzerspektrum erweitert werden, da hierbei vor allem Schüler und Studenten einen besseren Zugang haben. Da Kunstexperten eine mobile Version meistens lediglich verwenden, um schnell auf spezifische Gemälde zuzugreifen, benötigt diese nur ein sehr reduziertes Feature Set. Relevant bei dieser Version ist eine bedachte und übersichtliche Anordnung der wichtigsten Informationen. Ziel ist die Konzeption für zwei dieser Endgeräte.
2.4 Welche Screens und Elemente sollen gestaltet werden?
- Eine Timeline, welche als Hauptscreen dient und zeitlich sortiert alle Artefakte aufführt.
- Eine Card, die zu jedem Artefakt aufgerufen werden kann und die wichtigsten Informationen des jeweiligen Werkes aufzeigt. Für den Nutzer soll es eine Möglichkeit geben, Artefakte zu favorisieren, damit er auf diese später schneller zugreifen kann.
- Zur besseren Lernförderlichkeit soll eine Hilfe gestaltet werden.
- Außerdem soll der Nutzer die Möglichkeit haben, durch eine Sprachauswahl zwischen Deutsch und Englisch wechseln zu können.
3. Gestaltungskonzept der Desktop Version
Bei der Konzeption der Screens wurde zunächst mit der Desktop Version begonnen, da diese den vollen Funktionsumfang beinhalten soll. Auf Grundlage der Desktop Version wurde im Anschluss eine angepasste Variante für Smartphones gestaltet.


3.1 Desktop Grid
Für die Desktop Version wird ein zentriert ausgerichtetes Grid mit einer Gesamtbreite von 940px verwendet, da dies die minimale Breite kleiner Desktop Endgeräte ist. So kann die Website sowohl auf kleineren als auch auf großen Monitoren problemlos dargestellt werden. Aufgrund dessen wird dieses Grid auch bei vielen CMS und Frameworks wie Webflow als Standard verwendet.

3.2 Desktop Aufteilung
Logoabschnitt
Der Desktop Screen wird durch das Gestaltgesetz der Geschlossenheit in drei Teile unterteilt. Das ist zunächst einmal der obere Teil, welcher das Logo des Cranach Digital Archives sowie ein Dropdown Menu für das Wechseln der Sprache auf Deutsch oder Englisch beinhaltet.
Damit dieses Menu nicht zu stark auffällt, wurde auf eine Flaggenansicht verzichtet, da dieser Teil der Website die geringste Priorität in der Hierarchisierung besitzt. Ebenfalls wurde für das CDA Logo aus diesem Grund eine im Verhältnis zum Header kleine Schriftgröße verwendet.
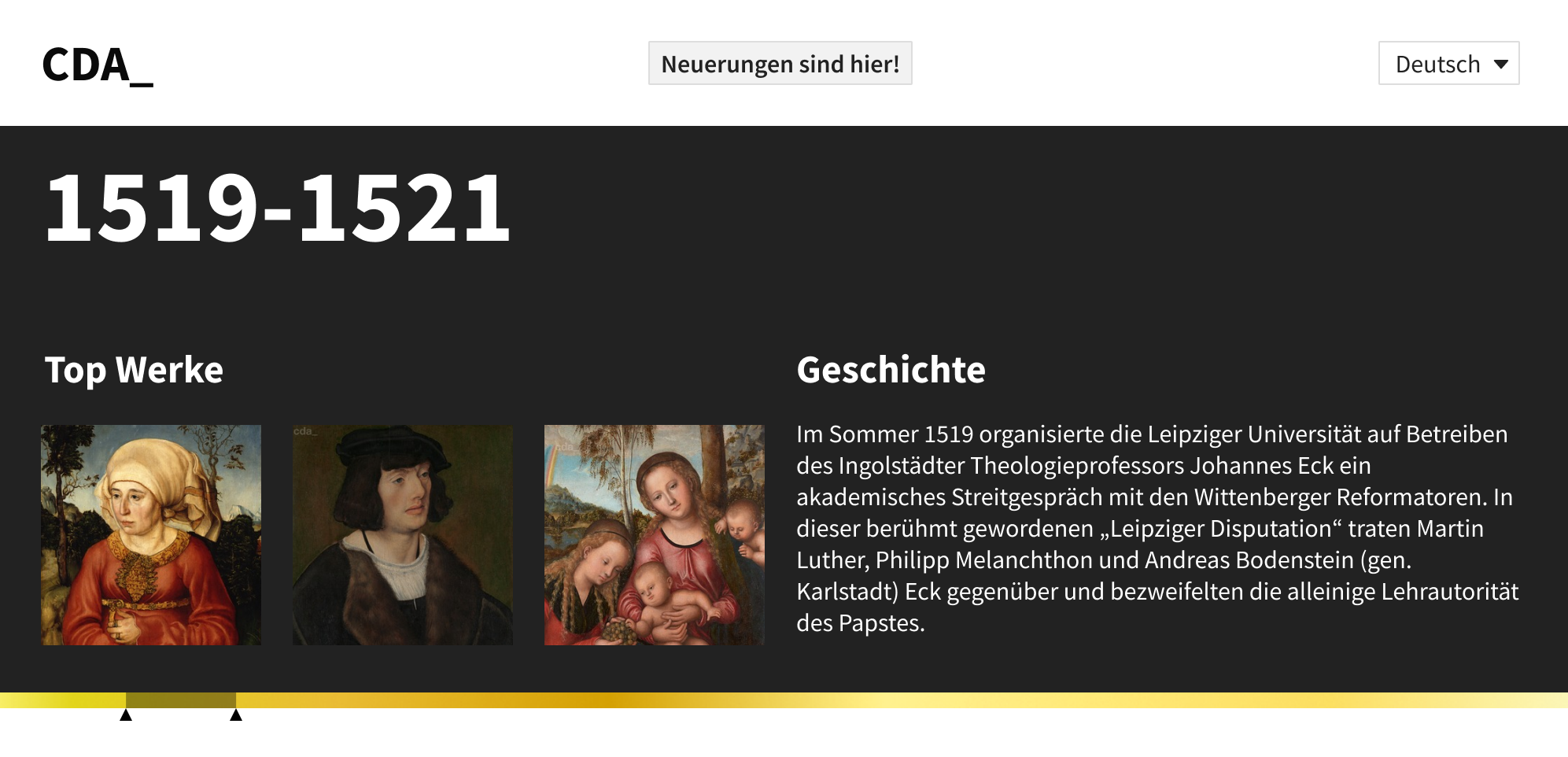
Header
Unter dem Logoabschnitt befindet sich der Header als explorativer Teil der Website, welcher als Eye Catcher fungiert und ist somit an erster Stelle der Hierarchisierung steht.
Dort werden die drei wichtigsten Werke Cranachs der ausgewählten Zeit angezeigt.
Obwohl nach der Leserichtung zunächst das Logo auffallen sollte, wir die Aufmerksamkeit stärker auf den Header gelenkt, da eine große Schrift verwendet wird.
Außerdem besitzt dieser Teil einen dunklen Hintergrund, wodurch die Top Werke optisch besonders hervorgehoben werden, da der Eindruck entsteht, dass diese drei Bilder eine stärkere Sättigung haben als die in der
Kachelansicht.
Über diesen Teil der Website hat der Nutzer die Möglichkeit, sich über den historischen Bezug zu informieren oder zu erfahren, welche Personen und Ereignisse einen Einfluss auf die Werke Cranachs hatten.
Die Pfeil Buttons, mit denen der Nutzer durch die Zeit navigieren und die angezeigten Werke beeinflussen kann, sind weiß, damit sie durch den hohen Kontrast stärker auffallen.
Die Heatmap, welche die eigentliche Timeline ist, fällt ebenfalls sehr stark auf, da hier eine gelbe Farbe mit Farbverlauf gewählt wurde, welche visualisiert, in welchem Zeitraum besonders viele Werke hergestellt wurden. Damit deutlich wird, dass die angezeigten Werke über die Heatmap eingegrenzt werden können, wurden hier zwei schwarze Pfeile sowie eine Animation der Heatmap eingefügt.
Kachelansicht
Unterhalb des explorativen Teils befinden sich die Gemälde und Archivalien, die in der ausgewählten Zeitspanne erstellt wurden.
Dieser Teil steht in der Hierarchisierung an zweiter Stelle, da er unter anderem aufgrund der Positionierung und des weißen Hintergrunds weniger auffallend ist als der Header,
aber immernoch stärker auffällt als der obige Abschnitt mit dem CDA Logo.
Die im Header angezeigten "Top Werke" werden in der Kachelansicht nicht aufgeführt, damit nicht der Eindruck eines Fehlers entstehen kann.
Aufgrund der unterschiedlichen Formate der Werke wird für ein einheitliches Gesamtbild eine quadratische Bild-Ansicht für alle dort angezeigten Werke genutzt.
Damit Gemälde und Archivalien unterschieden werden können, sind Archivalien mit einem Icon gekennzeichnet, das zur leichteren Wahrnehmung gelb ist. Außerdem wurde ein Dropshadow hinzugefügt, der das Icon vor allem bei sehr hellen Bildern besser hervorheben soll.

3.3 Desktop Elemente
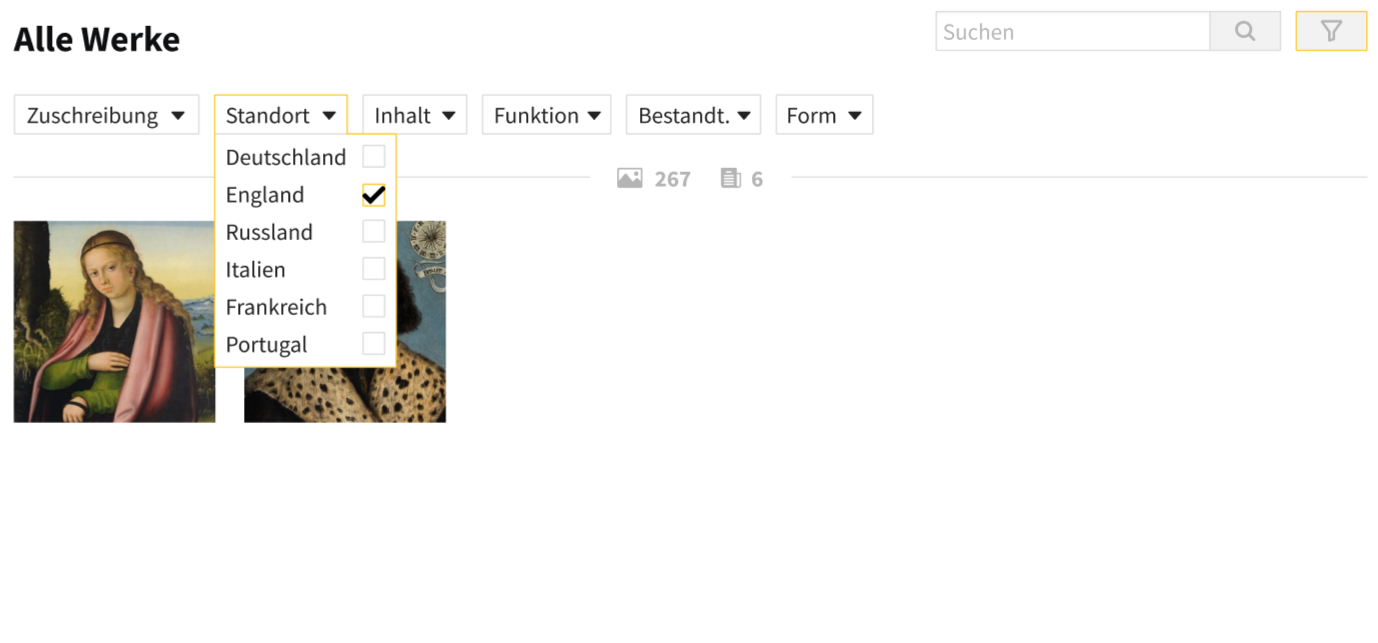
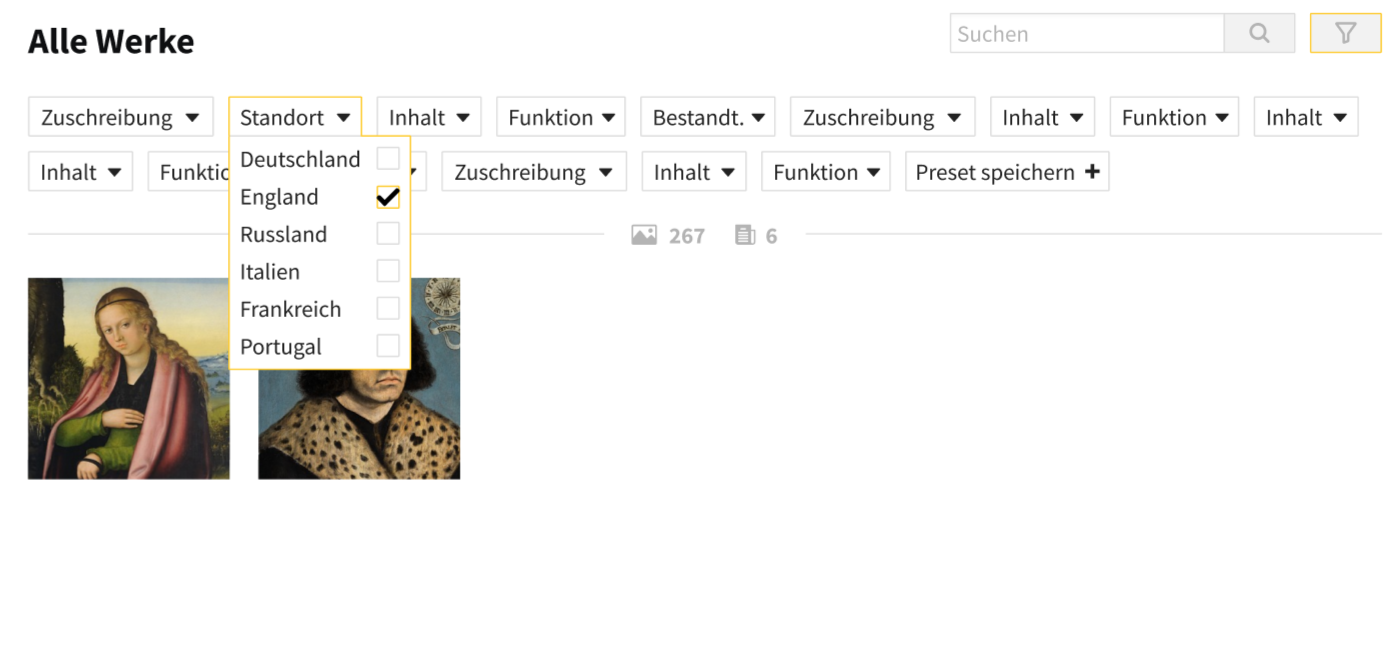
Filter
Zur Eingrenzung der angezeigten Werke, gibt es sowohl eine Suchleiste zur gezielten Suche eines spezifizierten Werkes als auch die Möglichkeit,
Werke nach Kategorien zu filtern.
Mit Hilfe des Gestaltgesetz der Nähe wird deutlich gemacht,
dass sich die Filter und auch die Angabe über die Anzahl der hergestellten Werke auf die
darunter angezeigten Werke beziehen und nicht auf die des explorativen Abschnitts.
Da nach Hicks Law die Entscheidungszeit für die Auswahl eines Elements mit der Anzahl der angezeigten Elemente steigt und der Nutzer nicht überfordert werden soll, werden die jeweiligen Filterkategorien erst durch das Anklicken des Filter-Buttons sichtbar. Ausgewählte Filter werden als Interaktions-Feedback gelb umrandet. Falls mehr Filter erforderlich sein sollten, können absteigend weitere Reihen hinzugefügt werden.

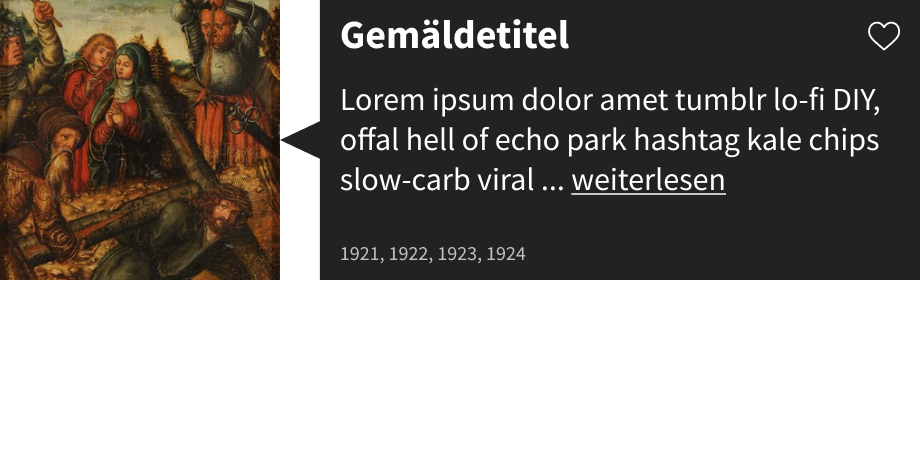
Kleine Card
Es gibt zu den Werken zwei Cards, die Informationen über das jeweilige Werk beinhalten.
Die kleine Card, welche durch einen Hover-Mechanismus aufgerufen wird, stellt zur Übersicht nur die wichtigsten Informationen wie den Titel, die Kurzbeschreibung und die Jahreszahl bereit.
Außerdem gibt es die Möglichkeit, ein Bild zu favorisieren, wodurch es im späteren Zeitpunkt über einen Filter schneller aufgerufen werden kann.
Da der Gemäldetitel die höchste Priorität hat, wird hier eine größere Schrift genutzt als bei der Kurzbeschreibung. Noch kleiner ist die Größe der Jahreszahlen, die aufgrund der geringeren Priorität ausgegraut wurde.
Falls mehr Informationen erforderlich sind, gelangt man durch weiterlesen auf die große Card.

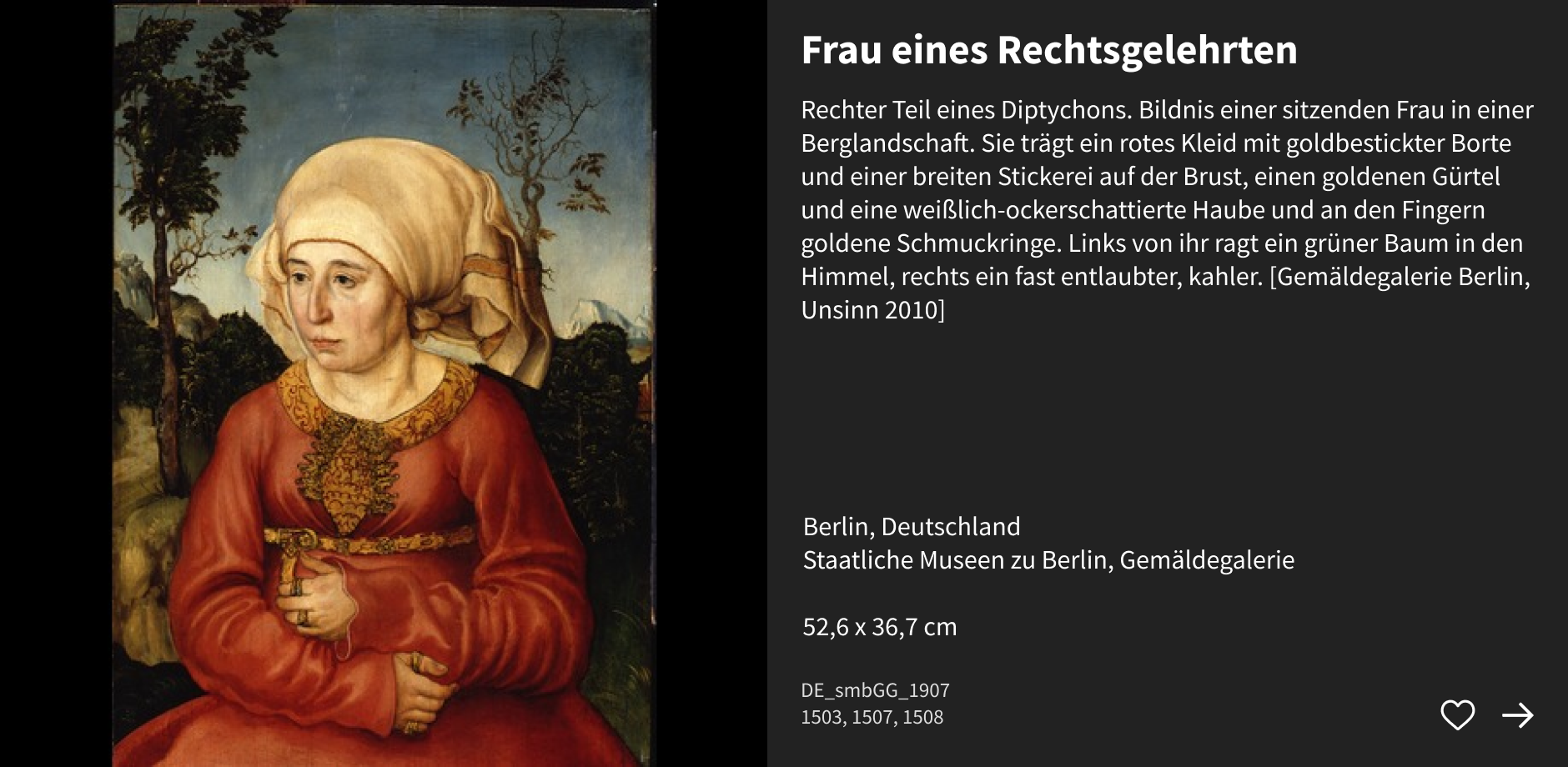
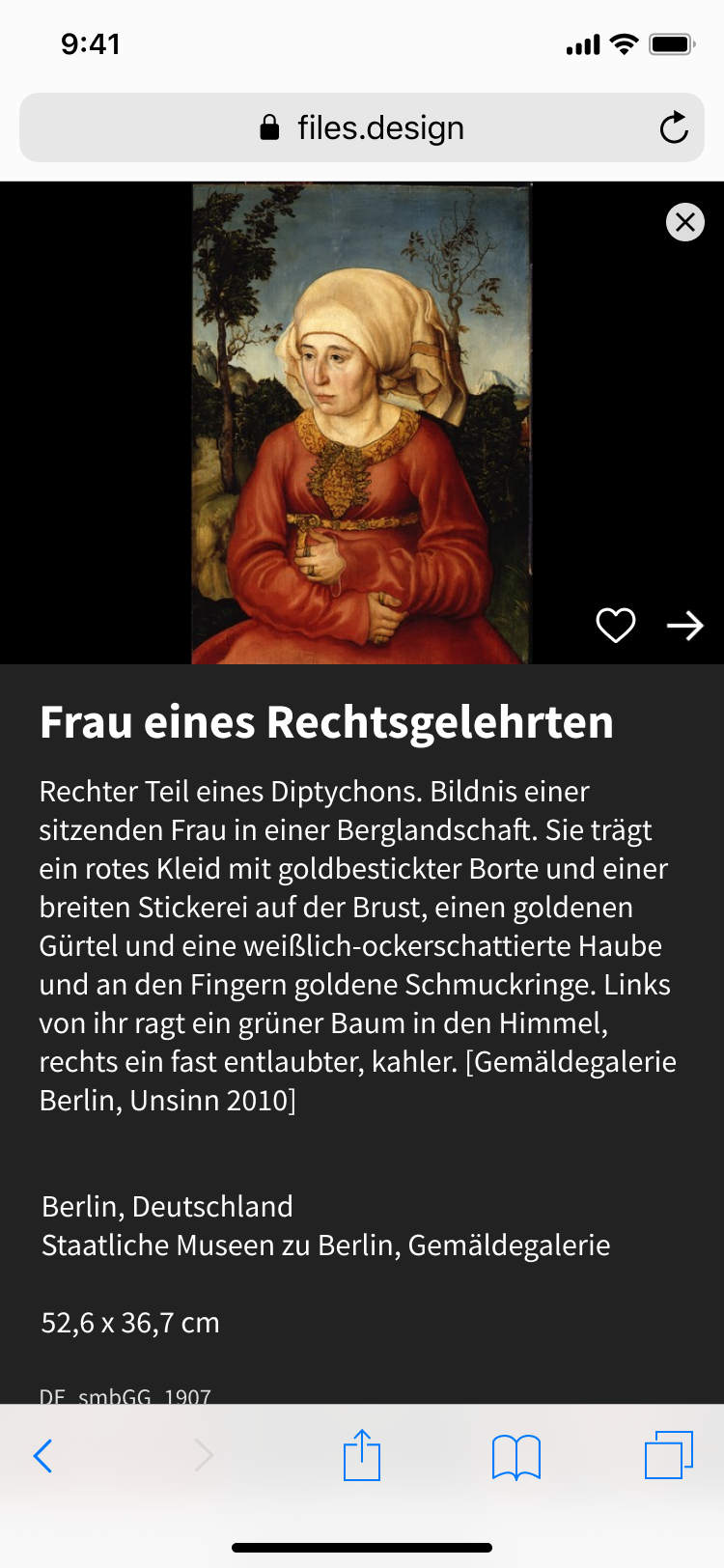
Große Card
Eine alternative Möglichkeit, die große Card zu erreichen ist über das direkte Anklicken eines Werkes.
Auf dieser Card findet man zusätzlich noch den Standort, den Eigentümer und die Maße des Werkes sowie die CDA ID. Außerdem lässt sich hier das richtige Bildformat betrachten.
Damit es trotz der unterschiedlichen Formate nicht uneinheitlich wirkt, wird der Rest des Bildquadrats geschwärzt.
Falls dennoch mehr Details benötigt werden, lässt sich die CDA Hauptseite über den Pfeil-Button erreichen, der unten rechts platziert ist, um zu verdeutlichen, dass dadurch die Card verlassen wird.

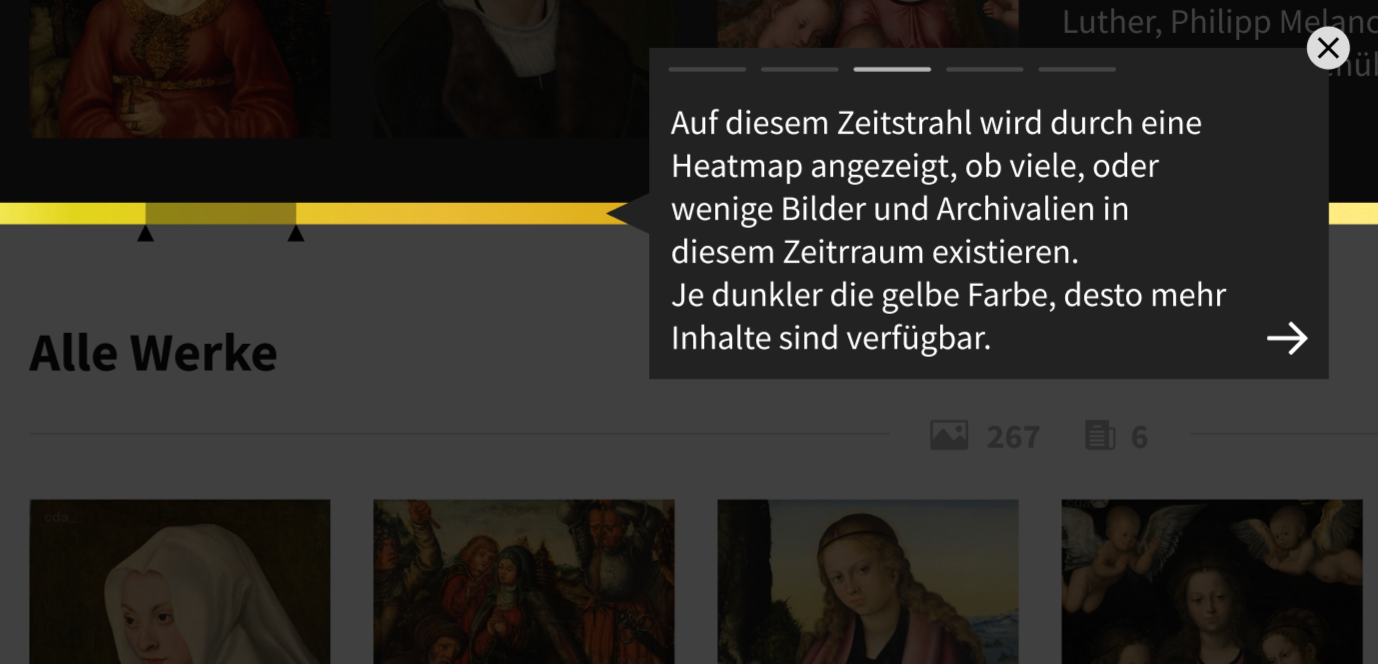
Hilfe
Nach der Power Law of Practice benötigt ein Nutzer vor allem zu Beginn deutlich mehr Zeit, um eine Task zu erledigen. Damit das Erlernen der jeweiligen Interaktionsmöglichkeiten leichter fällt, kann eine Hilfe durchlaufen werden, welche die jeweiligen Funktionen der Website Schritt für Schritt erläutert.
Ein Indikator soll dem Nutzer zeigen, in welchem jeweiligen Schritt er sich gerade befindet und wieviele noch vor ihm liegen. Abhängig von den Bedürfnissen des Nutzers kann die Hilfe mit Hilfe des Pfeil-Icons durchlaufen oder durch das X verlassen werden.
Um den Nutzer beim Lenken der Aufmerksamkeit auf das jeweils erklärte Interaktionselement zu unterstützen, wird der restliche Teil des Screens abgedunkelt, wodurch das erklärte Element nach der Figur-Grund-Wahrnehmung direkt als Objekt in den Vordergrund gerät.

Nice-To-Have: Neuerungen
Sobald weitere Werke Cranachs, Features oder Funktionen hinzugefügt werden, wird der Nutzer durch den Neuerungs-Button darüber informiert.
Dieser war zunächst gelb, damit er schneller auffällt. Allerdings kann die Farbe widerrum von den relevanteren Elementen der Website ablenken, weshalb eine graue Alternative gestaltet wurde.
Ein Klick auf den Button führt zu der Dialogbox, welche alle Neuerungen übersichtlich in Stichpunkten auflistet. Hier wird, wie bei der Hilfe, der Rest des Screens zur Unterstützung der Figur-Grund Wahrnehmung abgedunkelt.

Nice-To-Have: Presets
Eine Funktion, welche ebenfalls nützlich, aber kein unbedingtes Muss ist, ist das Abspeichern bestimmter Presets, mit denen der Nutzer schnell auf individuell eingestellte Filterkombinationen zugreifen kann.
Die Presets sind, damit der Nutzer einen Bezug zu den Filter erkennt, nach dem Gestaltgesetz der Nähe bei genau diesen platziert.
4. Gestaltungskonzept der Mobile Version
Nach der Konzeption des Desktop Screens erfolgte die des Mobile Screens, zu der besonders Schüler und Studenten einen besseren Zugang haben. Da Kunstexperten diese nur verwenden, um gezielt nach spezifischen Werken zu suchen, soll nur ein Teil der Features eingebaut werden. Dadurch wird, trotz der begrenzten Screengröße, ein klares Gesamtbild gewährt.

4.1 Mobile Grid
Damit der vollständige Screen sinnvoll genutzt werden kann, wird ein Grid verwendet, das in 3 Columns unterteilt ist,
welche jeweils immer 33% der Devicebreite abzüglich der 2px Gutter einnehmen.
Durch die Platzierung der Werke innerhalb des Rasters können, trotz eines verhältnismäßig kleinen Screens,
immernoch genügend Bilder in ausreichender Größe angezeigt werden.

4.2 Mobile Aufteilung
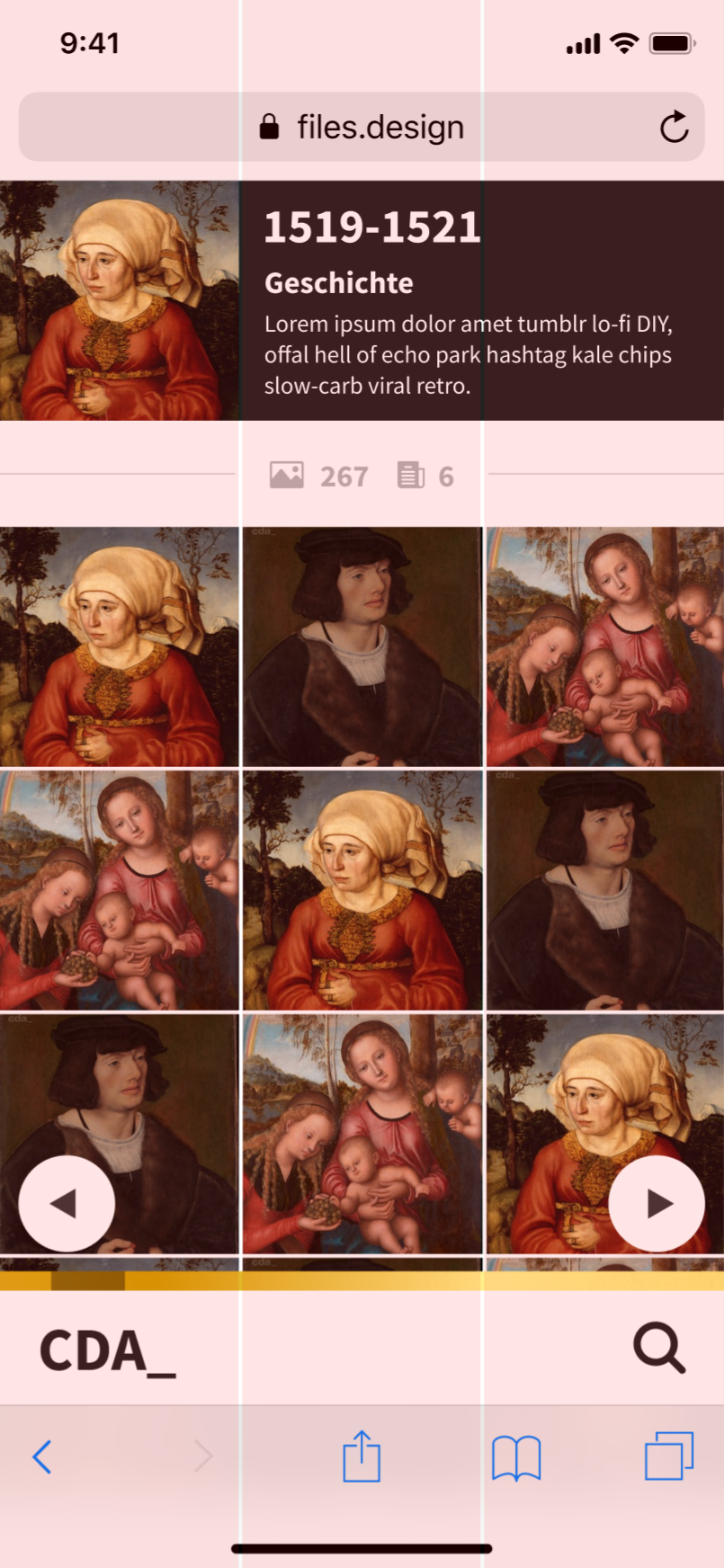
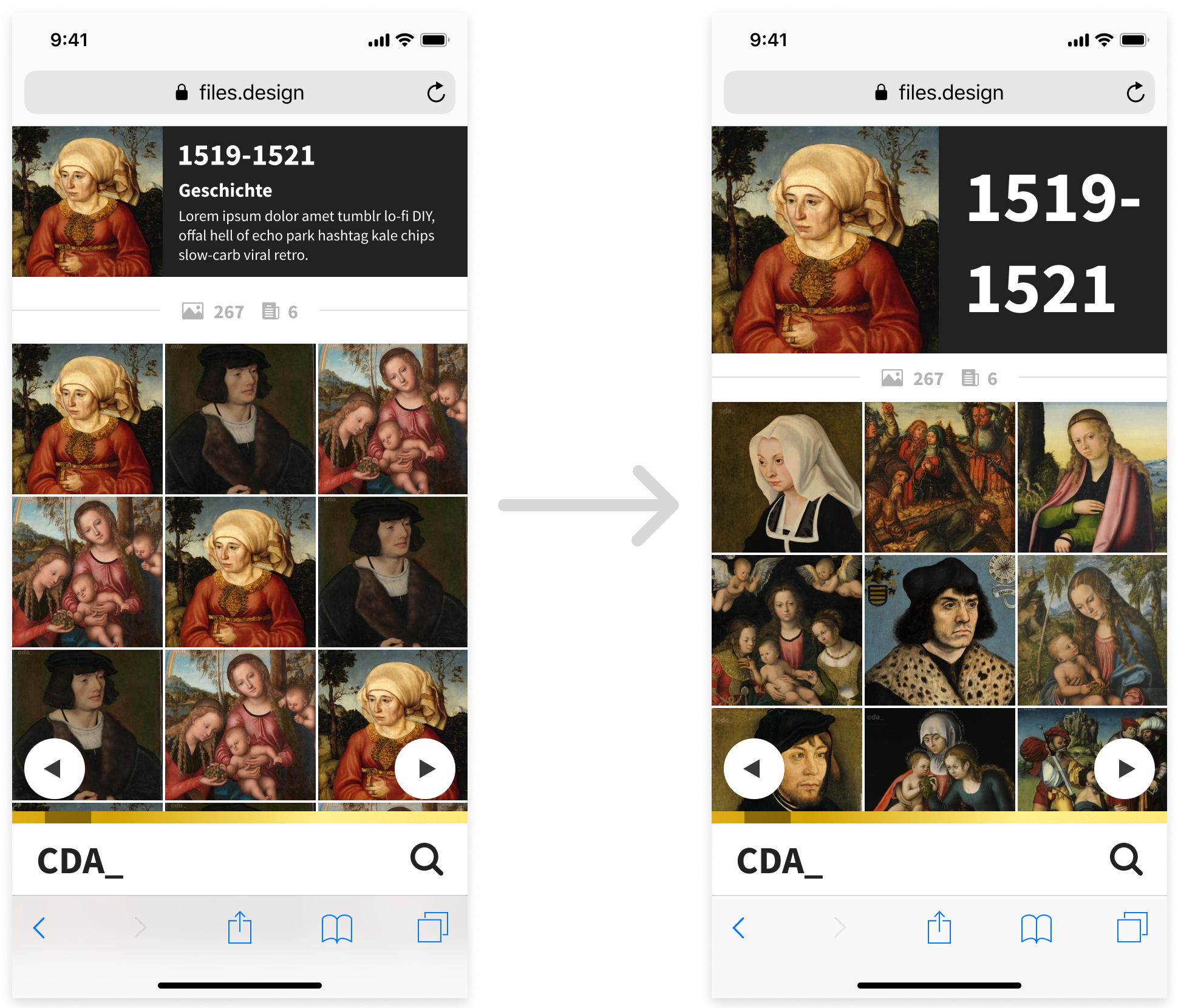
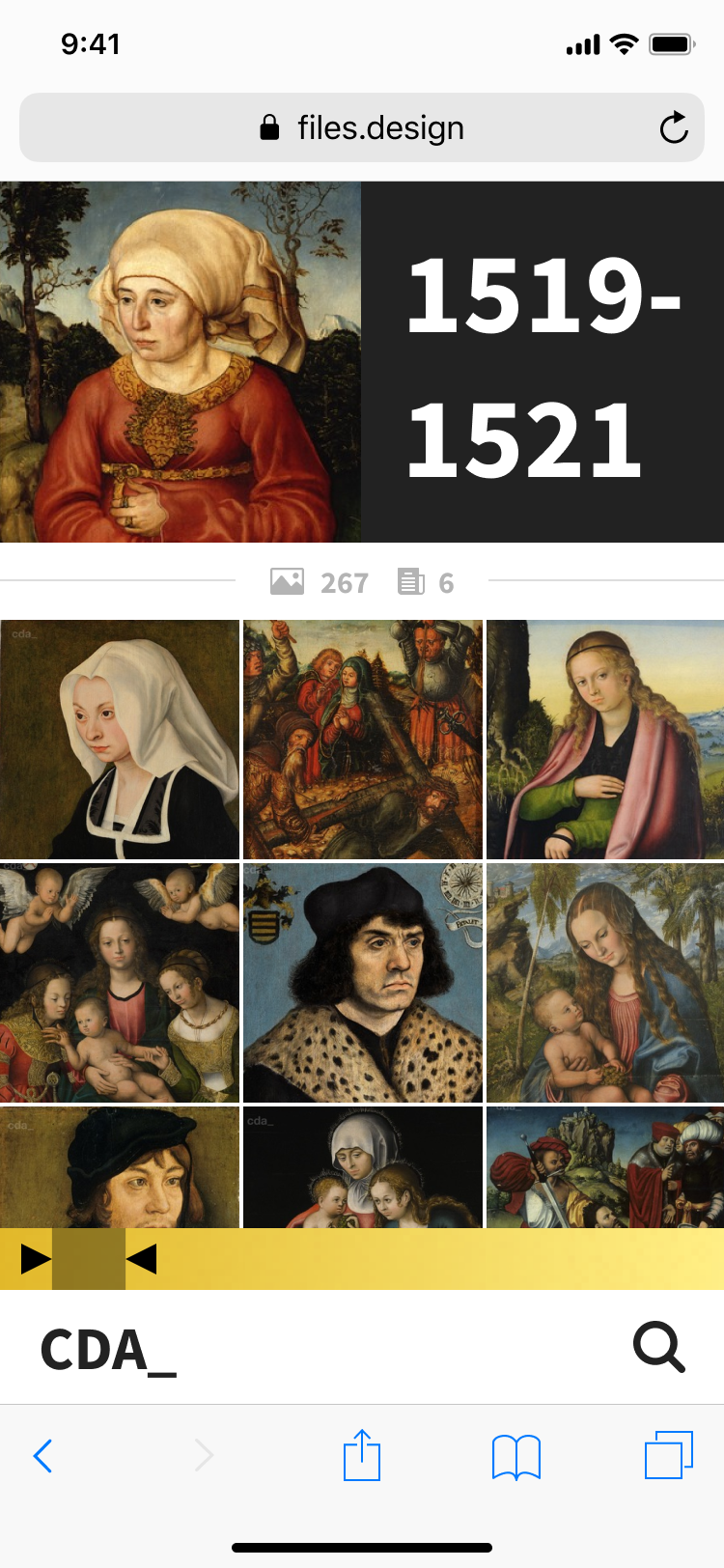
Header
Bei der ersten Version gab es die Problematik, dass sich der Header nicht genug vom restlichen Screen abhebt. Da dieser aber in der Hierarchisierung an erster Stelle stehen soll, wird deshalb eine Variante mit einem größerem Bild sowie einer größeren Schrift gewählt.
Das angezeigte Bild ist das relevanteste Werk der selektierten Zeit, das, wie auch bei der Desktop Version, nicht mehr in der Kachellistung der Werke angezeigt wird, damit nicht der Eindruck entsteht, es könne sich um einen Fehler handeln.
Kachelansicht
Damit die jeweiligen Bilder gut hervorgehoben werden, beträgt die Bildbreite der Columnbreite des Gutters, wodurch jeweils immer 3 Bilder in eine Reihe passen. Dadurch hat dieser Bereich in der Hierarchisierung nach dem Header die zweite Priorität.
Wie auch bei der Desktop Version befindet sich eine Angabe über die Anzahl der Gemälde und Archivalien dieser Zeit in grauer Schrift über den angezeigten Werken. Da sich diese Anzeige gleichermaßen zwischen dem Gemälde im Header und den darunterliegenden Werken befindet, wird durch das Gesetz der Nähe deutlich, dass es sich auf alle in dieser Zeitspanne exisitierenden Werke bezieht.
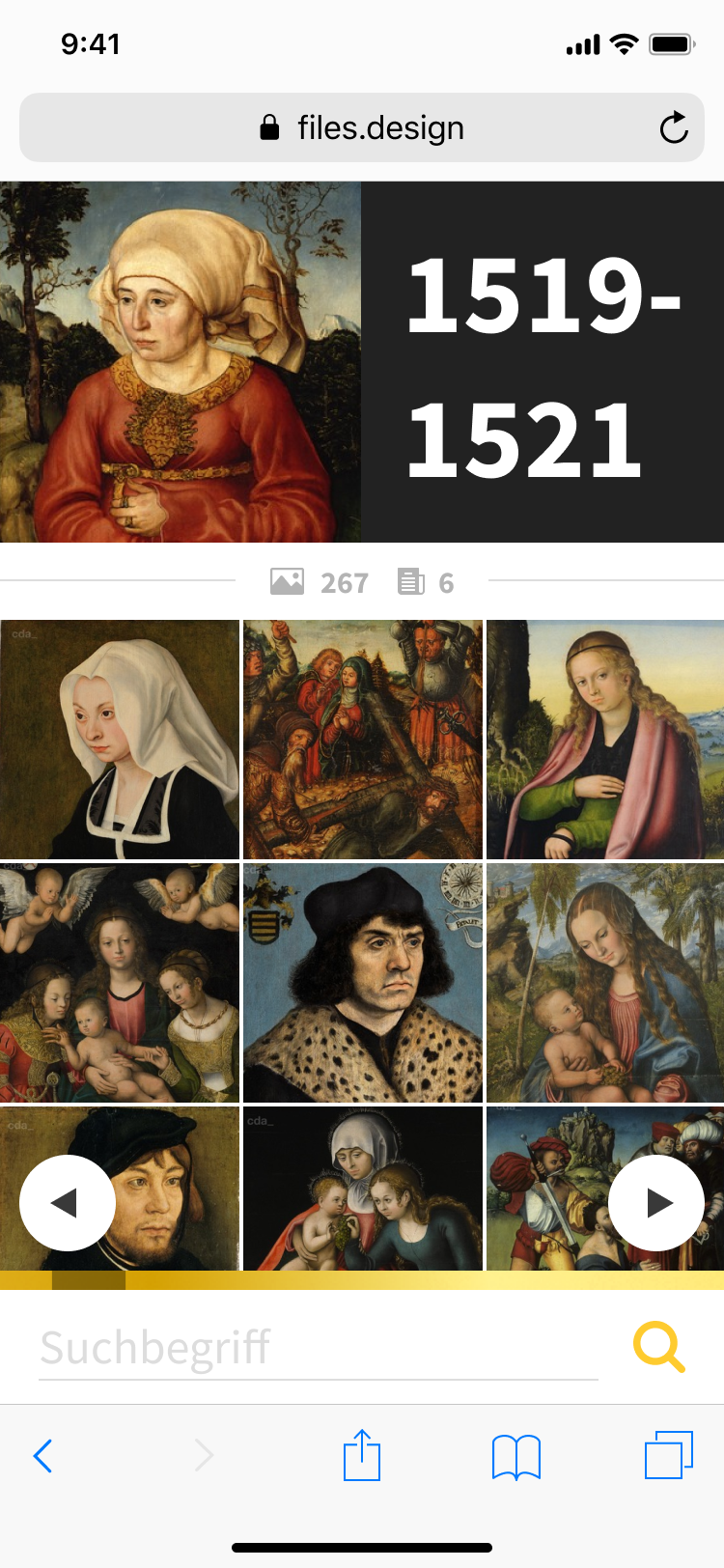
Logoansicht
In der Hierarchisierung die geringste Priorität, aber eine besondere Wichtigkeit für die gezielte Suche, hat der untere Teil, welcher das CDA Logo und das Suchsymbol beinhaltet. Aus Gründen der Übersichtlichkeit wird die Suchleiste selber erst durch das Anklicken des Suchsymbols sichtbar.

4.3 Mobile Elemente
Card
Bei der Mobile Version wird auf die kleine Card verzichtet, weil es das Design überladen würde.
Eine große Card kann für weitere Informationen nach wie vor aufgerufen werden.
Damit der Screem besser genutzt werden kann, befindet sich das Bild über dem Text. Die Interaktionsmöglichkeiten sind die gleichen der Desktop Version.
Zur leichteren Erreichbarkeit durch den Daumen sind hier jedoch die Icons für das Favorisieren und der Link zur Weiterleitung auf die CDA Hauptseite weiter unten platziert.

Zeitliche Navigation
Mit Berücksichtigung auf Fitts Law befinden sich, anders als bei dem Desktop Screen,
die Interaktionsmöglichkeiten für die zeitliche Navigation im eher unteren Bereich.
Ebenfalls ist die Buttongröße so gewählt, dass sie einfach mit dem Daumen gedrückt werden können.
Die Heatmap besitzt einen Ausgangszustand und einen Zustand, der durch das Draufdrücken erreicht wird. Dadurch wird diese von 10px auf 32px in der Höhe erweitert. Durch Ziehen der Pfeile kann die Zeitspanne angepasst werden.

Versteckte Suchleiste
Auch bei der Suchfunktion wurde etwas reduziert, damit ein klares Gesamtbild entsteht. Daher wird die in dem Bild angezeigte Suchleiste erst dann sichtbar, wenn der Suchbutton betätigt wird.
Als Feedback der Interaktion wird das Icon bei Betätigung gelb.
5. Regeln
Icons
Es werden Icons genutzt, die bekannte Metaphern repräsentieren. Diese können funktionale mentale Modelle Auslösen, wodurch der Nutzer leichter erlernt, wie er mit der Website interagieren kann.
Abstandskonzept
Zur einfacheren Umsetzbarkeit für Entwickler wird ein Basisabstand von 10px verwendet. Die weiteren Abstände sind jeweils das X-fache des Basisabstands.
Farbkonzept
Genutzt wird ein Hell-Dunkel-Kontrast, welcher die Lesbarkeit fördert und besonders für Menschen mit Sehschwäche oder Farbenblindheit von Vorteil ist,
da sich der Text stärker vom Hintergrund abhebt.
Ausgehend von der Farbe #FECB2F wird ein Farbverlauf für die Heatmap als Indikator der Anzahl der Werke eingebracht.
Schrift
Die ausgewählte Schriftfamilie Source Sans Pro, die für Benutzeroberflächen ausgelegt ist, unterstützt die Lesbarkeit weiterhin, da sie auch bei niedriger Auflösung gut lesbar und auch für längere Fließtexte sowohl auf Desktop als auch Mobile Screens gut geeignet ist. Ein weiterer Vorteil ist, dass sie als Open-Source-Typfamilie von Adobe zur freien Verfügung steht. Um dem Nutzer ein konstistentes Bild zu ermöglichen, wird auf beiden Screens ausschließlich diese Schriftfamilie genutzt.
Mit Ausnahme des Headers, sind alle Schriftgrößen aus der Renard-Serie 10. Die Schriftgröße des Headers wurde aufgrund des Abstands angepasst.
Der Durchschuss ist auf auto gestellt,
da er einen flächigen Text bildet und keine optischen Lücken entstehen lässt. Fließtexte besitzen eine Zeilenbreite von etwa 60 Zeichen
und sind linksbündige Flattersetze. Besser noch wäre ein Rausatz, bei dem allerdings noch die Silbentrennung berücksichtigt werden muss.
6. Wie wird das Kommunikationsziel erreicht?
Die Einfachheit des Designs wird erzielt, indem bewusst bekannte Icons verwendet werden, welche funktionale mentale Modelle des Nutzers aktivieren können, damit dieser beim Erlernen der Interaktion mit der CDA Time-Ansicht
unterstützt wird. Zur weiteren Unterstützung wird eine Hilfe angeboten, die alle relevanten Funktionen der Website erläutert und den Nutzer Schritt für Schritt an die Benutzung heranführt.
Die Elemente besitzen eine klare und eindeutige Anordnung und ermöglichen so eine gute Orientierung.
Ebenfalls ist eine klare Hierarchisierung zu erkennen, welche u.a. durch die Positionierung der Elemente, der
Verwendung
unterschiedliche Schriftgrößen und Farben erzielt wird.
Damit ein reduziertes Bild entsteht, besitzen die Gestaltkonzepte nur wichtige Elemente und Features.
Ebenfalls wird ein klares Raster verwendet und somit auf überflüssige, optische Hilfslinien verzichtet.
Mit Hilfe des Hell-Dunkel-Kontrasts werden wichtige Akzente gesetzt.
Beispielsweise werden die Werke innerhalb des Headers stärker hervorgehoben, was dadurch erreicht wird, dass Bilder auf einem dunklen Hintergrund noch
farbiger wirken.
Die Heatmap, welche ein zentrales Element des Konzepts ist, wird besonders durch das Gelb und der unterschiedlichen Helligkeiten hervorgehoben, wodurch die Wichtigkeit dieses Elements betont wird.
Durch die strukturierte und klare Anordnung aller Elemente wirkt das Gesamtbild der Website sehr professionell. Ebenfalls wird häufig eine quadratische Form genutzt, die eher einen bestimmten und rationalen Charakter
hat.
Alles in allem wird ein zeitloses Design erzielt, indem beständige Schriften, Elemente und Farbkombinationen verwendet werden.